iThome鐵人賽2018 ReactNative Expo day1
本系列文章都會具備 現在就做看看 小節,以便各位練習;最後會有一個 結論 小節,簡單總結本篇包含哪些重點資訊。最後,也會包含 Refs 小節,以便各位查看參考資料。
如果不幸我在 30 天前陣亡了,請移駕至我的 Medium,我會把這系列連載完。
現在,就讓我們開始吧。希望每天都能夠見到各位。
如果你在公司負責自己寫而且還帶新人寫 React Native,而你的公司還沒有導入 Expo,那你應該要導入,而且馬上就要。
一來,Expo 與 React Native 類似,都提供了抽象的 API 讓我們可以只專注在撰寫 JavaScript 程式碼,不用管太多底層 App 原生語言的部分 --- 但是,Expo 走得更遠,大幅縮短了從開始到第一次 Hello World 的時間。什麼 npm install 啦、什麼 Android Studio 啦、Xcode 啦,你都不用管了,你只需要打開 Expo App,QRCode 一掃,新人立刻見證到 React Native Write once Running anywhere 的威力,前輩(也就是你)先前的冷言冷語通通春風化雨,從此對 JavaScript 死心踏地。
什麼?新人說 Write once Running anywhere 是用來指 Java 的?不,不。請記得你才是前輩,你是那個要導入 Expo 的人,要怎麼形容,你來決定。
其次,Expo 解決了很多前端開發者想做 App 的問題,它內建的一些 UI 與模組如果都只靠你自己刻,夠你做上一兩個月了。因為你的老闆,或是老闆的老闆總是有『前端工程師學了 React Native 就不用再請 App 開發者了』的想法,但那簡直就是毒瘤。笨蛋!問題是時間,時間根本就不夠,對吧?幸好,Expo 解決了幾乎所有跟 JavaScript 無關的問題,你可以先學好怎麼寫 Expo(React Native),再來煩惱接下來開始怎麼從零設定環境。
同時,如果你有需要教會別人使用 JavaScript 寫 App ,或是你的 App 需要快速迭代,又或是短期需要展示、驗證的需求大於立刻商品化,例如參加黑客松 ... 那就導入 Expo 吧,而且馬上就要。
最後,也是最重要的部分,Expo 提供了幾乎無痛的 React Native 版本升級機制,你只需要按時更新自己的 Expo SDK 版本就可以了,Expo 都替你整合好了。有問題?沒關係,每次更新都有升級教學可以照做。
如果你有嘗試升級過自己的 React Native 專案,你就會知道我的意思 --- 說是『NO PAIN, NO GAIN』算是運氣好了。又或者,如果你有嘗試過自己安裝 react-native-maps,那你大概也會體會那種感覺,... 你試過了,但它就是不會動,你能怎麼辦呢?
不僅如此,它還提供了迅速的 App OTA 更新機制,讓你的使用者絕對不會錯過你剛剛才新增的、精心封裝的一定會按到廣告系統,而且這個機制還免費。這一切,你都只需要按下 Publish 按鈕,唾手可得。
Expo 是一套包含工具、函式庫、服務、客戶端 App 的集合體,讓你只需要撰寫 JavaScript 就能打造自己的 Android/iOS 應用程式。
看到這裡,你就會想:『那它跟 React Native 有什麼不一樣?』我們來看看以下的圖解。

你可以這樣想:
React Native 提供了使用 JavaScript 與原生 App 環境之間的基礎,你只要想辦法 connect the dot,就可以到達充滿內購的 App 天堂。是的,成功要靠自己爭取,終點只有靠你自己才可以到達 ---- 除了 JS,你只再需要學會使用 Android Studio/Xcode,偶爾再寫點 Native Code,你就可以使用了。一點也不辛苦,對吧?
而 Expo 則替你在地基上搭好橋樑,提供你一個整合好的懶人包,只要使用它的開發工具搭配 Client App 就可以直接使用 JavaScript 控制大多數的 Native 功能,例如相機/聯絡人/local storage,甚至是部份硬體功能。
而這些都只需要打開 XDE,然後按一下 Create a New Project。
同時,Expo 提供一鍵分享功能,讓你在不用額外安裝任何 App 的情況下,透過掃描 QRCode 即刻把你腦中最酷炫的點子分享給剛才認識的私募基金代表,在他的手機上即刻展示下一個超越 17 直播的商業模式,擺脫你的老闆,即刻提升台灣人平均薪資水平。
也許你還想要更多 --- 是的,人都是貪心的,而我們就是上輩子太貪心,這輩子才會成為開發者 --- 如果你想要能夠自己撰寫 Natie Code 讓 Expo 專案使用,例如搭配硬體,開發自己專用的靜脈識別系統 ... 沒問題,你可以使用 ExpoKit 實現你的夢想。
如果你還在猶豫,那表示你應該要導入 Expo,而且馬上就要。

Expo 基本上擴充了原先 React Native 不足的地方,也提供了大多數 App 都會用到,但 Facebook 就是不想把它們包進 React Native 的 UI 元件,例如:icons/blur views/etc...。有些東西他們就是不想加進去,對吧?
除此之外,Expo 也包含了一些非常實用的工具,例如能夠在同一個介面管理各個不同 App 專案與其連線方式(透過 USB/VPN/LAN 連接手機)的開發工具 XDE。

你可以使用它以無線連結的方式部署 App 到手機上、可以讓你快速建立 App 專案。
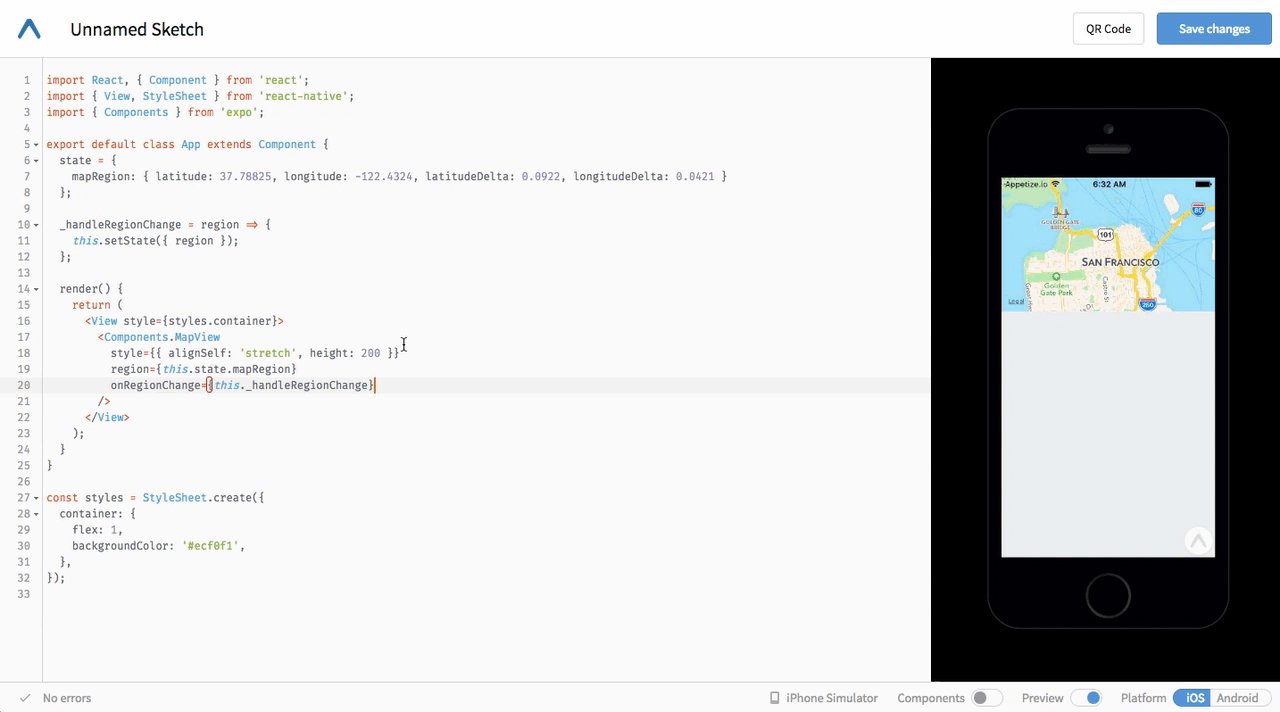
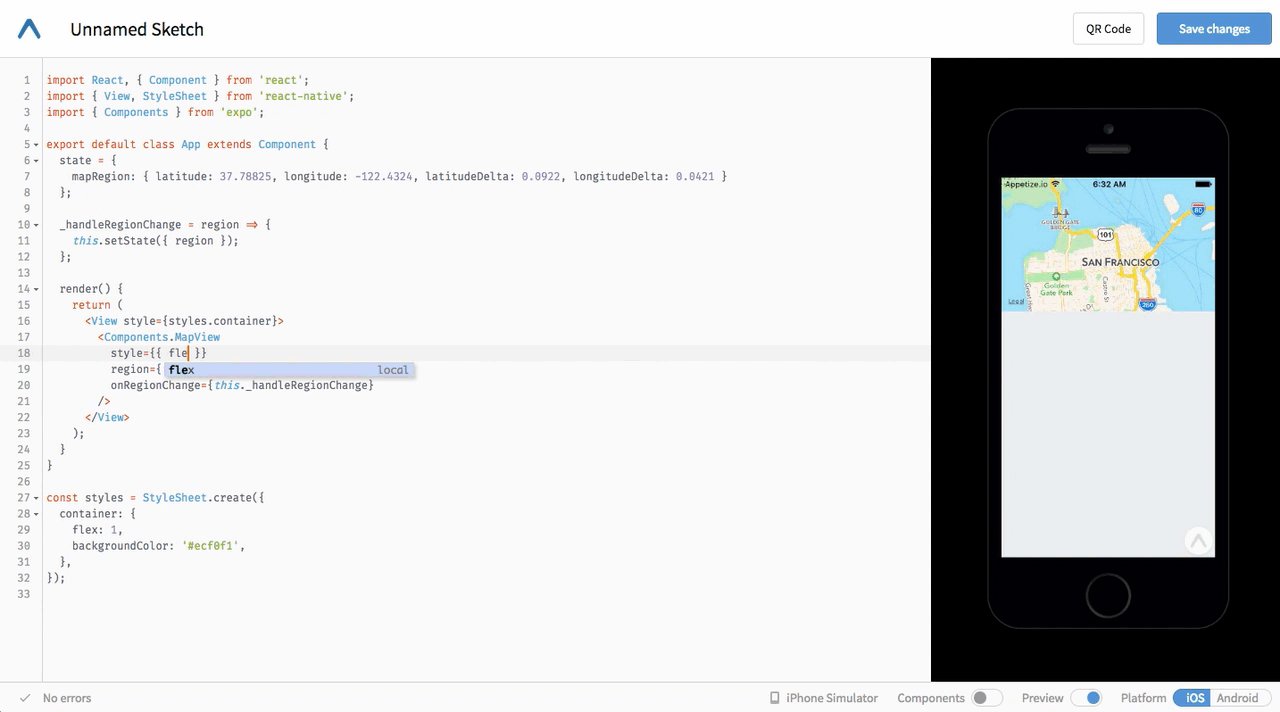
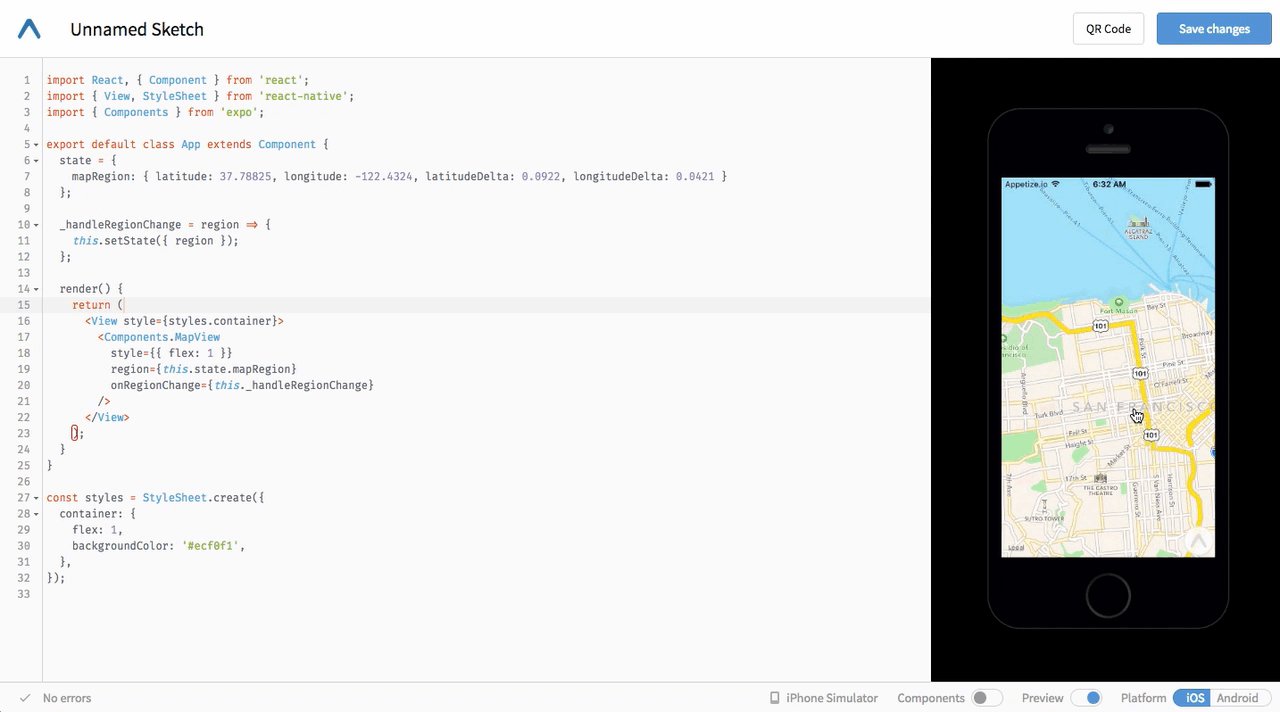
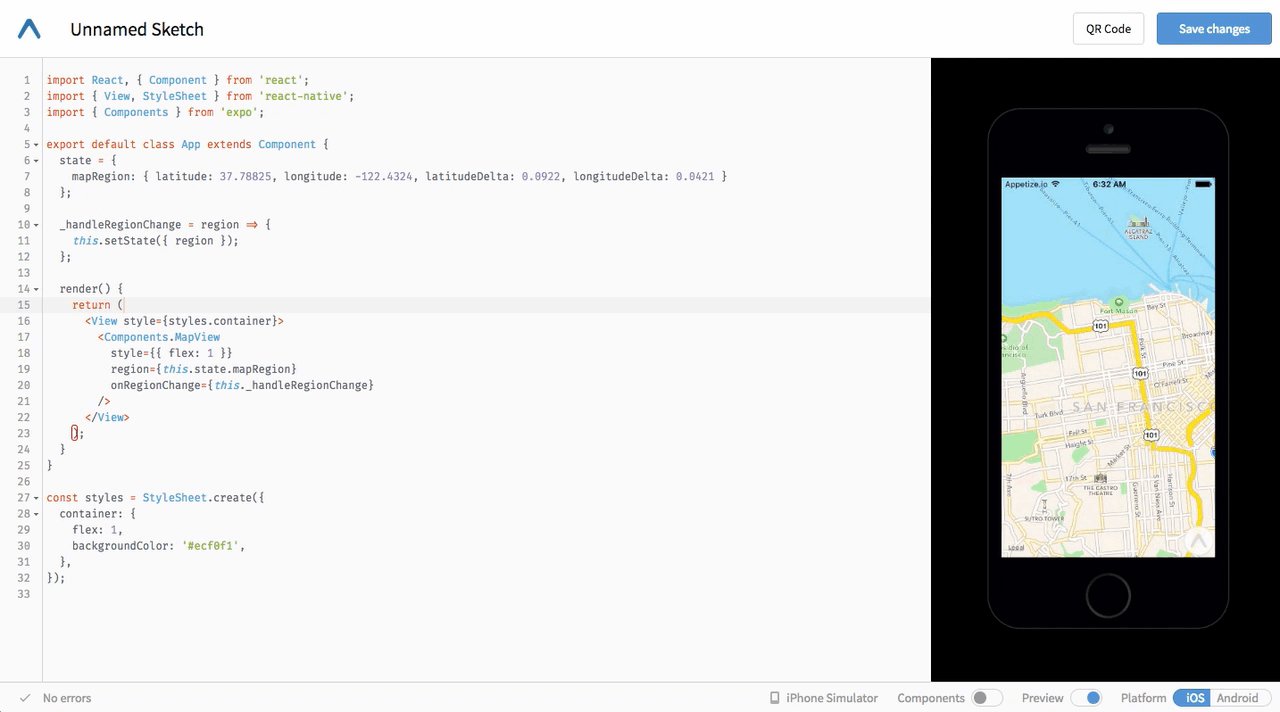
以及可以讓你無論是想現場秀 code 裝酷、聚會教妹子們學 React Native,或是想立刻展示你高強的 coding 功力給對此一竅不通的股東看都無往不利的線上編輯器 Snack。

同時,這套 Snack 也提供了對應 SDK 讓開發者(也就是你)能夠自訂介面
本文往後會再另闢篇幅提及 Create React Native App(CRNA) 與 Snack。
那麼,Expo 真的是萬能的嗎?不,還差一點。如果你對以下這些情境抵觸,那 2017 年底的 Expo 還不適合你:
打開 Snack 連結,照著螢幕指示安裝 Android/iOS 的 Expo App,然後掃描 QRCode,看看會發生什麼事。

讓我們做一個簡單的小結,所以 Expo 是:
XDE
Snack 的服務,可以在線上撰寫 React Native App,並且透過 QRCode 部署到任意手機覺得意猶未盡嗎?沒關係,很好,這樣後續的文章才有人看。
我們明天再見,繼續聊聊 Expo 與 React Native。

Hi,
請問如果有一些自己開發上獨特的需求,若不能找到開源的專案接上來的話
是否就會有需要跨出JS,埋頭進去原生native裡面呢?
譬如:
公司要開發一個Voip的App,其中用到一些協定(假定有個現成C語言的模組)
這個協定,沒有人為了它包裝成RN可以用的模組
這樣的情況下,開發人員只會JS就沒戲了呢?
文章非常精彩。
非常興奮也很期待您之後關於RN/EXPO的主題
謝謝
hi imakou,
如果有某個需求是現成模組沒辦法滿足的,是的,你就得想辦法寫 Native Code 來橋接底層功能與你的 React Native/Expo App。
如果是需要軟硬整合的專案要使用 RN,可能開發者本身或團隊需要有能夠寫 Native Code 的夥伴,搭配製作 JavaScript 用的橋接模組,這樣才能真的滿足需求。
所以,如果你是純前端、不會寫任何 Native Code,但案子有這個情況,那可能要找人支援 --- 或是來學學新語言。
btw 感謝你的讚美,希望我今年可以順利完賽。
Hi Cxa,
謝謝您的回應,算是幫我們團隊解答了!
想再細問,這種橋接底層的方式
是將原本的非JS模組改寫成RN可以接上的模組,然後Link上
又或者
是將RN做好的project在回去用native code的方式改寫?
(譬如,RN那邊出UI,專精obj-c的同事寫邏輯。)
但是我知道好像不能這樣逆向去改寫的樣子@@
我個人是差不多只會JS,但是最近有RN的Case
又不是一個很單純的,有牽涉到要去使用一個底層為C的通訊協定套件
一群人還懵懵懂懂的,您這樣說,我們就知道不能用JS打10個
非常謝謝,也期待之後的文章
hi imakou,
橋接的方式主要會是將原本非 JS 的模組改寫、擴充成 RN 可以用的套件,所以基本上可以請專精 Native Code 的同事寫邏輯,再橋接給 RN 這邊使用,初步可以先參考這份文件。當然,在除錯時就會要同時檢查 JS 的錯誤與 Native Code 的問題,會比較複雜一點。
另外,除了追蹤本文之外,歡迎到 React Native Taiwan 逛逛 :p